Qu'est ce que l'épreuveE4 🎓 ?
L’épreuve E4 est une épreuve clé du BTS SIO, elle doit être composée de minimun deux projets ayant un contexte commun en rapport avec l’option choisie (SLAM pour mon cas).
L’objectif de cette épreuve est d’évaluer le candidat sur une des deux situations professionnelles qu’il aura réalisées sur les 2 ans de formation.
Cette épreuve est aussi accompagnée d'un tableau des compétences, compétences qui devront être décrites et réalisées au cours des projets présentés.

Somaire des présentations
Projet n°1 (Stage de Première Année à la DCSI de Quimper ) 📜
Présentation de l'entreprise

Situé au centre technique de Quimper, la DSCI ( acronyme de DIRECTION
COMMUNAUTAIRE DES SYSTEMES D'INFORMATION ) a plusieurs lourdes
responsabilités. Elle doit notamment s'assurer du bon fonctionnement du parc
informatique des infrastructures publiques venant de Quimper mais aussi de
certaines comités tel que la commune de Pluguffan par exemple.
En clair, elle a donc pour mission de s'occuper d'un bon nombre de service tel que
les mairies, les médiathèque, la police municipale, le service des assemblées, ect.
mais encore sans compter de pleins d'autre domaine.
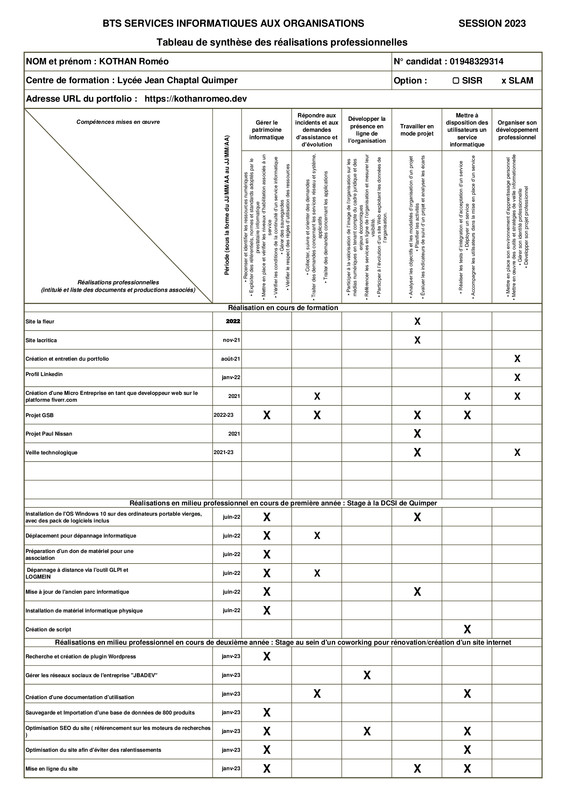
Présentation de mon espace de travail

L'aménagement de mon espace de travail durant cette période de stage était
constitué d'un petit ordinateur bureautique de la marque LENOVO constitué en
composant d'un Core I3, de 8go de ram et d'un SSD de 250 go.
La spécificité de cet ordinateur, dit "Tiny" était qu'il était très compacte et ne prenait
presque donc pas de place.
Le reste de mes périphériques était constitué d'un clavier de la marque LENOVO,
d'une souris de la marque LOGITECH et d'un écran de la marque PHILIPS.
Pour relier ces différents périphériques, j'ai donc utilisé l'intermédiaire d'un switch
de la marque CubiQ qui m'a permit d'avoir tous mes périphériques branchés au
même endroit et de répartir le débit sur les différents port si besoin. ( Très utile
quand j'avais besoin de travailler sur un autre ordinateur sans avoir rebesoin de
rebrancher la souris, le clavier et l'écran )
Présentation des différents postes
La DCSI comporte à l'heure d'aujourd'hui, environ 55 employés. Elle est ainsi sous l’autorité et financé par le conseil départemental.
Ainsi, pour mener à bien ses missions, la DSCI est divisée en plusieurs sections :
La section de management du matériel informatique
Cette section sert à préparer et délivrer le matériel informatique, cependant leur mission principale est de s'assurer de leurs conformités avant toute livraison.
Les appareils distribués peuvent être des smartphones de travail, des ordinateurs fixes, des ordinateurs portable, des rétroprojecteurs mais tout aussi des périphériques tel que des souris, des écrans, clé usb, ect.
En effet, comme rappelé précédemment, les appareils ont pour obligation d'être conformes et ont donc des normes à respecter.
En prenant exemple sur un ordinateur, les normes qui lui sont imposées sont les suivantes :
- L'installation d'une image de Windows 10
- L'installation de logiciel bureautique tel que VLC, PDF reader et WORD en les activant avec leurs licences respectives
- L'installation de logiciel de prise de main à distance (LogMeIn)
- Création de raccourci d'application sur le bureau
- Option d'affichage de fin d'extension de fichier
- Relation avec le réseau DSCI
Sans oublier que cette section s'occupe de le réserve, des commandes et des envoies.
La section d'aide et contrôle d'appareil à distance
Cette section sert à aider, guider, et accompagner les utilisateurs du parc informatique ayant un ou des problèmes avec leur appareil de travail, que se soit un smartphone, un ordinateur, ou même une photocopieuse.
Essentiellement contacté via l'outil de tickets d'incident connu sous le nom de "GLPI" alias de "Gestion Libre de parc Informatique" et par appel téléphonique.
Cette section, une fois en ligne avec l'utilisateur , a pour objectif de régler les problèmes en prenant soit la main à distance sur l'appareil, soit en communiquant par téléphone les actions à suivre ou bien même en répondant tout simplement par écrit sur le ticket d'incident.
Cette section s'occupe tout aussi de trier les tickets en attente en fonction des problèmes, par exemple par "Problème de Mot De Passe", " Problème De Navigateur", ect ...
La section de techniciens sur place
En dernier recours, si un utilisateur a un problème lié avec ses appareils et que aucune solution n'a été trouvée à distance, le déplacement de la section de techniciens est possible pour se rendre sur place pour essayer de le résoudre, et dans le cas échant de remplacer les appareils directement sur place.
Cette section s'occupe parfois de réparer les matériels défaillants ( Remplacer une lampe de rétroprojecteur, réparer un ordinateur, ect ... )
La section d'administration réseaux
Cette section s'occupe du bon fonctionnement du réseau qui relie tous les appareils qui ont été empreintés ou donnés.
Le réseau impose à ses utilisateur de se connecter avec une session via l'utilisation d'un nom d'utilisateur et d'un mot de passe.
Cette section est très importante car elle occupe une majeur partie des infrastructures administratives de Quimper. Il y'a donc un maximum de sécurité, notamment via l'utilisation de pare-feu, vpn, proxy et vlan.
La section de développeur
La section développeur, également appelé section programmeur, est une section qui œuvre auprès des utilisateurs pour concevoir des logiciels adaptés à leurs besoins. De l'analyse à l'application en passant par la programmation, elle connaît tous les rouages pour mettre au point des programmes informatiques sur mesure.
Cette section s'occupe du développement des scripts PowerShell, l'infranet ainsi que de toutes les applications qui permettrait le bon fonctionnement des infrastructures.
Présentation des différentes Missions qui m'ont été données
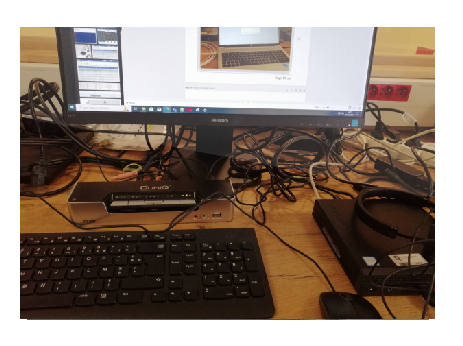
Installation de Windows 10 sur une machine vierge
Compétences mobilisés

Gérer le patrimoine informatique

Travailler en mode projet
Description
La première activité réalisée durant mon stage était l'installation de l'OS Windows
10 sur un ordinateur portable vierge, destiné à être livré à un personnel de la
médiathèque. J'ai dû donc installer l'image de Windows 10 ainsi que quelques
logiciels de bureautique.
Les logiciels demandés étaient l'installation de :
- PowerPoint 2019
- PDF24
- Outlook 2019
- PDF-XChange Viewer
- VLC media player
- LogMeIn
Les logiciels pouvaient être installés de manière automatique via l'utilisation de
scripts PowerShell, cependant parfois les clés de Licence devait être entrées de
manière manuelle

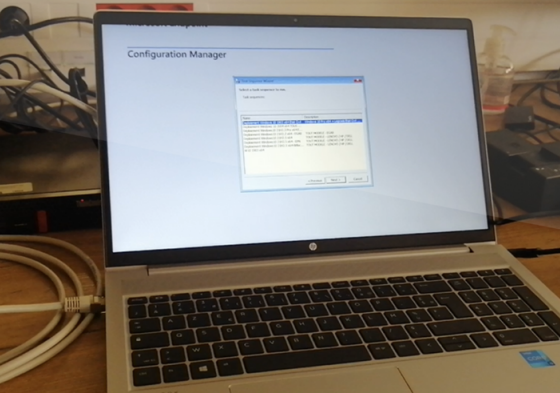
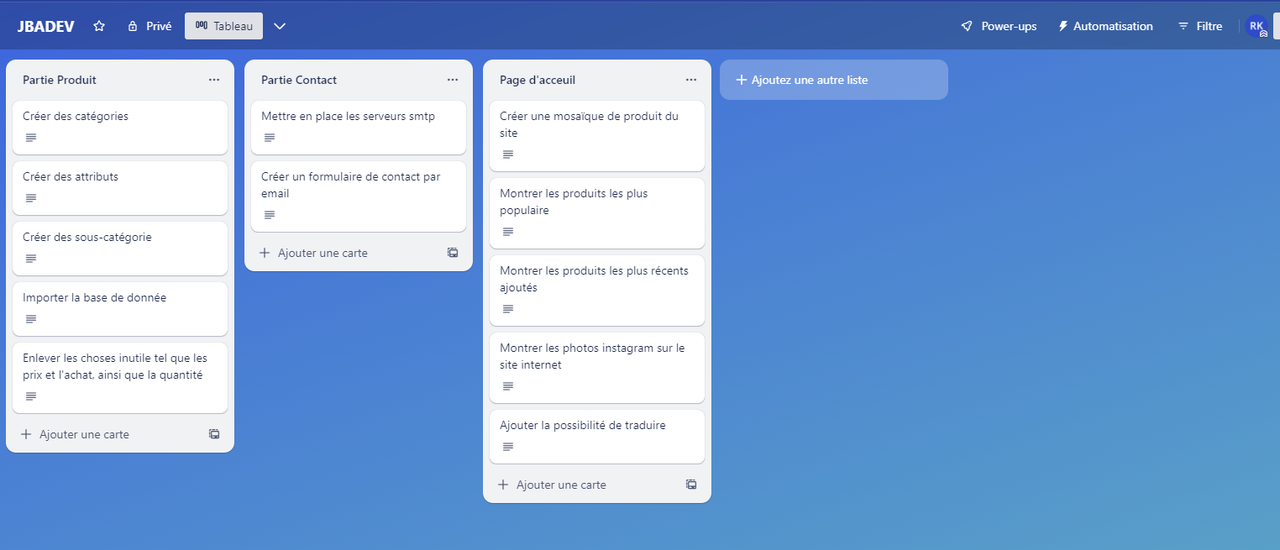
Pour la structure de ce projet, j'ai décidé d'utiliser l'outil de gestion de projet Trello
qui m'a permit de suivre en direct les avancés de mon projet.
En effet, Trello est une application conçue pour le management des projets. Très
efficace, cet outil ergonomique permet également d’être aux commandes de
plusieurs projets simultanément.
Par ailleurs, il s’agit aussi d’un gestionnaire de tâches qui sert à mieux classer les
projets à travers une liste de tâches.
Pour l’utiliser au sein d’une équipe, cette solution collaborative fournit des
informations précises sur la partition de chaque membre et sur la progression des
projets en cours.
En plus d’être gratuit et facile à utiliser pour collaborer, le logiciel permet de réussir
un projet collaboratif à travers le partage de documents.
Pour moi Trello est très utile, et sont les raisons de pourquoi j'ai décidé d'utiliser cet
outil.

Déplacement pour dépannage informatique dans une école
Compétences mobilisés

Gérer le patrimoine informatique

Répondre aux incidents et aux demandes d’assistance et d’évolution
Description
Ma deuxième activité effectuée était le déplacement dans une école primaire afin
de dépanner quelques matériel informatique sur le site.
I. Rétroprojecteur

Le premier problème rencontré était le
disfonctionnement d'un rétroprojecteur de
type EPSON, l'appareil concerné après
quelques secondes d'utilisation s'éteignait
de façon soudaine.

La première solution envisagée était le
remplacement de sa lampe. En effet,
elle est une pièce essentiel au
fonctionnement du rétroprojecteur.
Cependant après remplacement, le
problème subsistait, ce qui signifiait
que le problème ne venait pas de là.

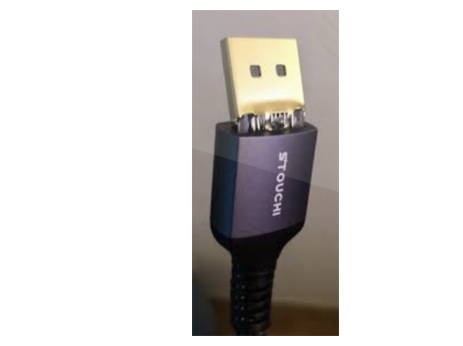
La deuxième solution envisagée et
concluante était le remplacement du câble
HDMI et USB. En effet, c'est après une
inspection plus approfondi, que j'ai pu
m'apercevoir que les câbles concernés était
tout tordus
C'est après un remplacement de ces câbles,
que le rétroprojecteur s'est finalement remis à
refonctionner.
II. Replacement d'un disque dur
Pour cette deuxième intervention, c'est dans une salle de cours d'informatique
d'une classe de primaire que j'ai eu pour mission d'ouvrir le boitier d'un ordinateur
fixe afin d'y changer son disque dur.


La capacité du disque dur était de 1 TO, et
devait remplacer celui d'avant car
défectueux.
Préparation d'un don pour des associations
Compétences mobilisés

Gérer le patrimoine informatique
Description
Ma troisième activité concernait la préparation d'un don pour des associations, en
effet il m'était demandé de gérer un patrimoine informatique destiné à l'envoie pour
les associations Linux Quimper et le festival des Vieilles charrues.
I. Faire l'inventaire
Les différentes requêtes concernait l'envoie de périphériques mais aussi de pc
complet.
Le stock demandé par Linux Quimper était le suivant :
- 100 souris
- 30 écrans
- 75 claviers
- 50 Tiny ( pc très compacte )
- 25 ordinateur portable
Le stock demandé par le festival des Vieilles charrues était le suivant :
- 50 souris
- 15 écrans
- 35 claviers
- 25 Tiny ( pc très compacte )
- 10 ordinateur portable
La principale mission ici était donc de répertorier et ranger les différents
périphériques et pc dans des cartons.

II. Remplacement des SSD par des HDD
Les SSD étant par définition plus puissant et plus cher que des disques dur
mécanique, il y étaient présent dans la plupart des pc lié à l'envoie.
La DCSI a donc décidé malgré leur don de récupérer les SSD afin de faire des
économies et donc de garder de meilleur composant pour le future.
Pour cette mission, il m'était donc demandé de remplacer les SSD par des disques
durs mécaniques avant qu'ils soient envoyés aux associations.
Pour y parvenir, j'ai du donc déviser des ordinateirs fixes et portable afin de retirer
manuellement les SSD qui se trouvaient à l'intérieur afin de les remplacer par des
disques durs.

III. Ecraser les données des HDD
Pour remplacer les SSD, le stock des anciens disque dur était à ma disposition,
cependant ceux-ci la plupart du temps comportait encore des donnés à l'intérieur
sur leur anciens utilisateurs.
Finalement ma dernière mission pour cette activité était par conséquent
l'écrasement de ces fameuses données.
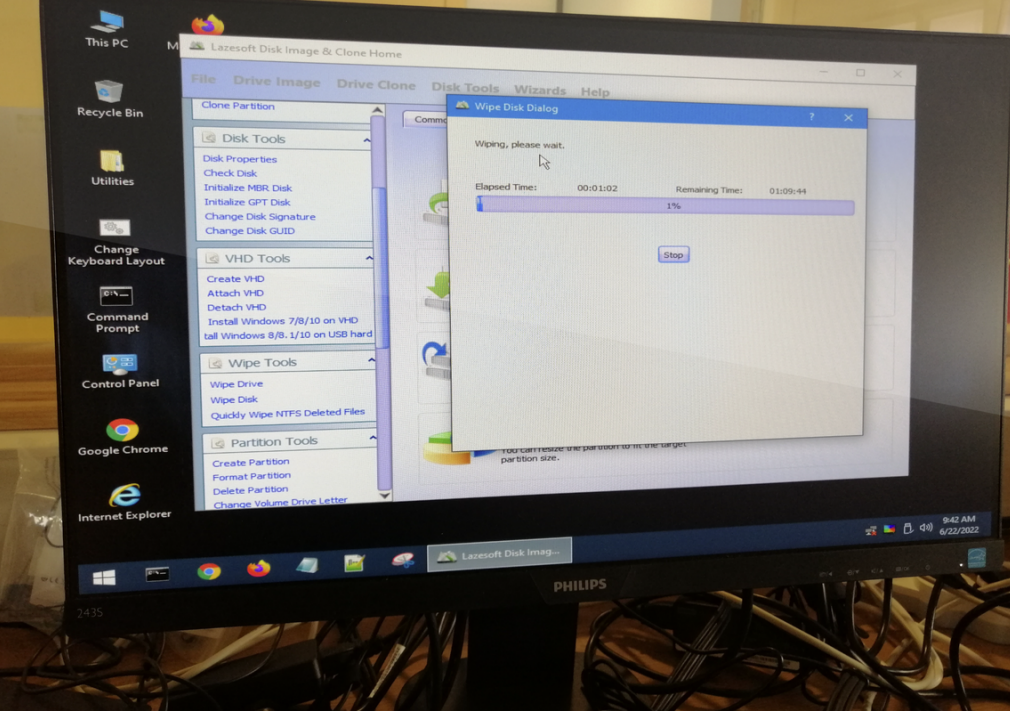
Pour y arriver, j'ai dû créer une clé USB bootable à l'aide de l'outil "VENTOY" et
l'utilisation d'un fichier .ISO provenant de l'outil "Hiren Boot CD".
Ainsi, c'est en bootant sur cette clé USB au démarrage, que j'ai pu créer une image
de Windows 10 me proposant divers logiciel afin de nettoyer les disques dur, l'un
deux comportait l'option "WIPE DISK" qui m'a permit de les remettre à 0 et par
conséquent d'effacer tous leur données y comprit l'OS Windows.

Dépannage à distance via l'outil GLPI et LOGMEIN
Compétences mobilisés

Gérer le patrimoine informatique

Répondre aux incidents et aux demandes d’assistance et d’évolution
Description
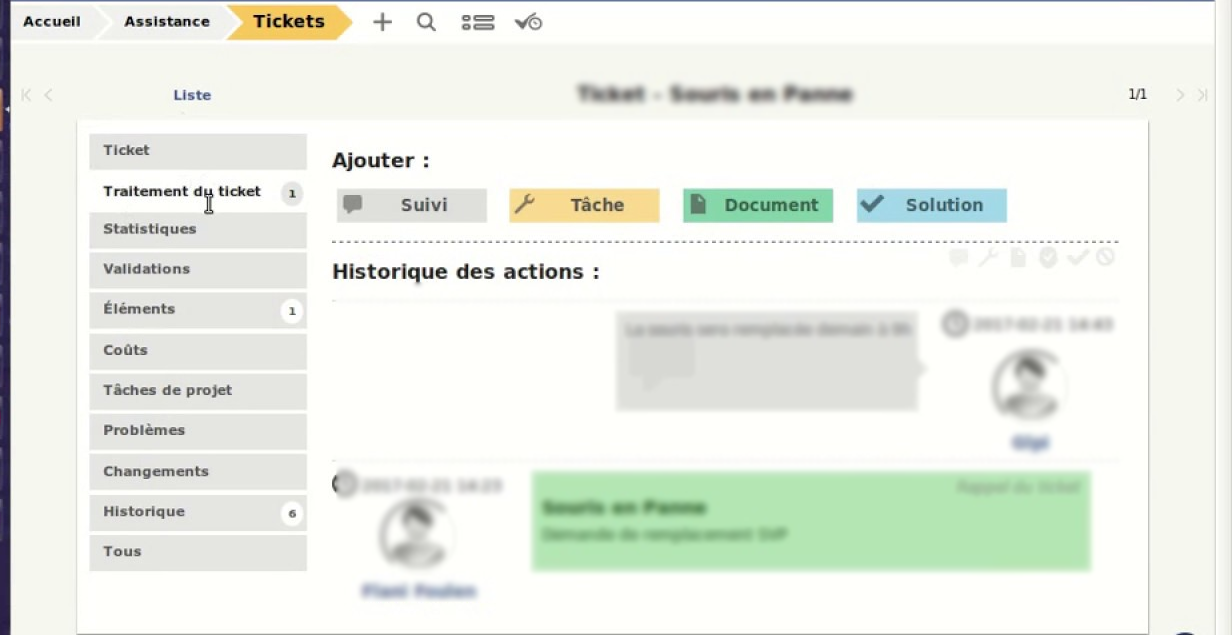
Ma quatrième activité concernait l'exercice d'un dépannage à distance via l'outil de
support GLPI qui permet l'échange de tickets d'incident et l'outil LOGMEIN qui
permet la connexion sur un pc à distance.
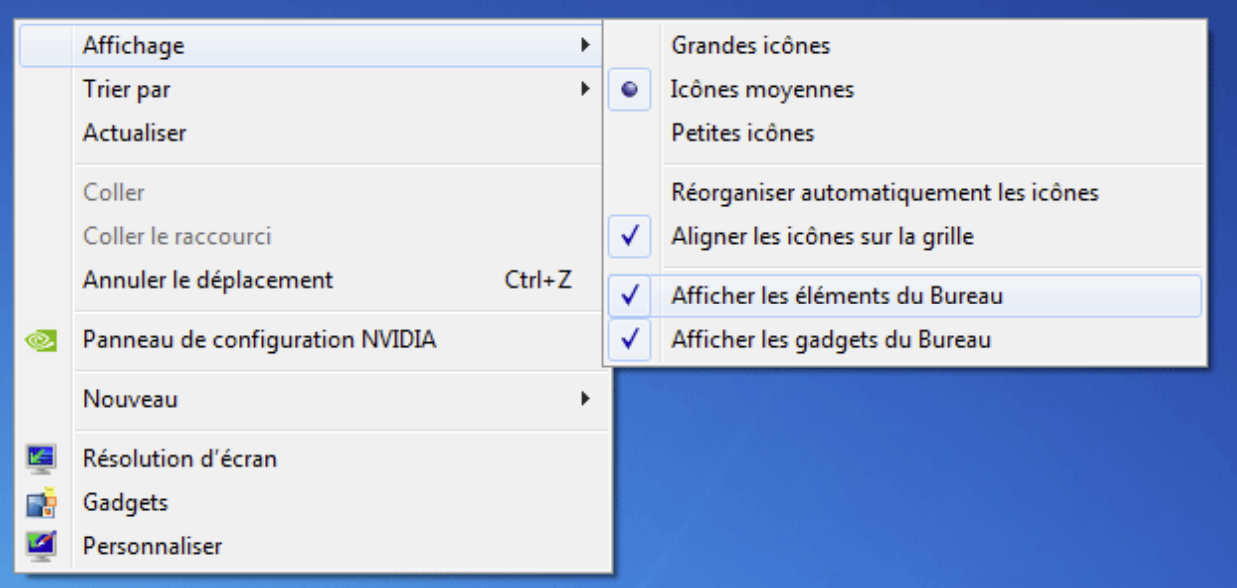
I. Plus aucune application sur le bureau
Le premier problème rencontré était d'après l'utilisateur du ticket, la disparation de
ses applications sur son bureau.
En effet, cela est un problème assez commun qui peut intervenir après une mise à
jour ou suite à une fausse manipulation notamment via la cause d'un raccourci
clavier.

La solution envisagé, après avoir lancer LOGMEIN afin de me connecter à son pc à
distance était de vérifier si le paramètre "Afficher les éléments du bureau" était bien
coché.
C'est après vérification, que je l'ai recoché et donc réglé le problème.

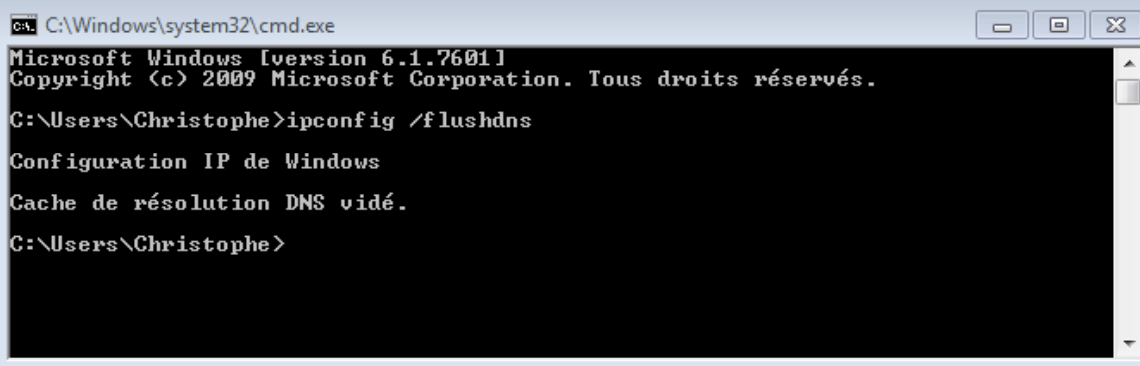
II. Impossible de naviguer sur Internet (Erreur DNS)
Cette deuxième intervention faisait référence à un autre problème, en effet cette
fois-ci l'utilisateur était connecté à Internet,et pouvais imprimer des documents mais
ne pouvait naviguer sur aucun navigateur, lui affichant une erreur sur ses DNS.
La solution envisagée était l'utilisation de ces deux commandes :
- flushdns
- ipconfig /release

Ces deux commandes ont permis de réinitialiser le DNS qui avait pour attribution
une adresse fixe par défaut et non une adresse automatique.
Mise à jour de l'ancien parc informatique
Compétences mobilisés

Gérer le patrimoine informatique

Travailler en mode projet

Mettre à disposition des utilisateurs un service informatique
Description
I. Répertorisation du parc informatique inactif
C'est au vue d'une mise à jour système de Windows et de l'anti-virus de QBO, que la
DCSI a été contrainte de revoir et de contacter son parc informatique inactif, en effet
les mises à jour qui se faisaient normalement automatiquement nécessitent une
connexion au réseau.
Le problème étant que certains pc ne se sont pas connectés au
réseau depuis plusieurs mois, et par conséquent il leur est donc impossible de pousser
leur mise à jour.
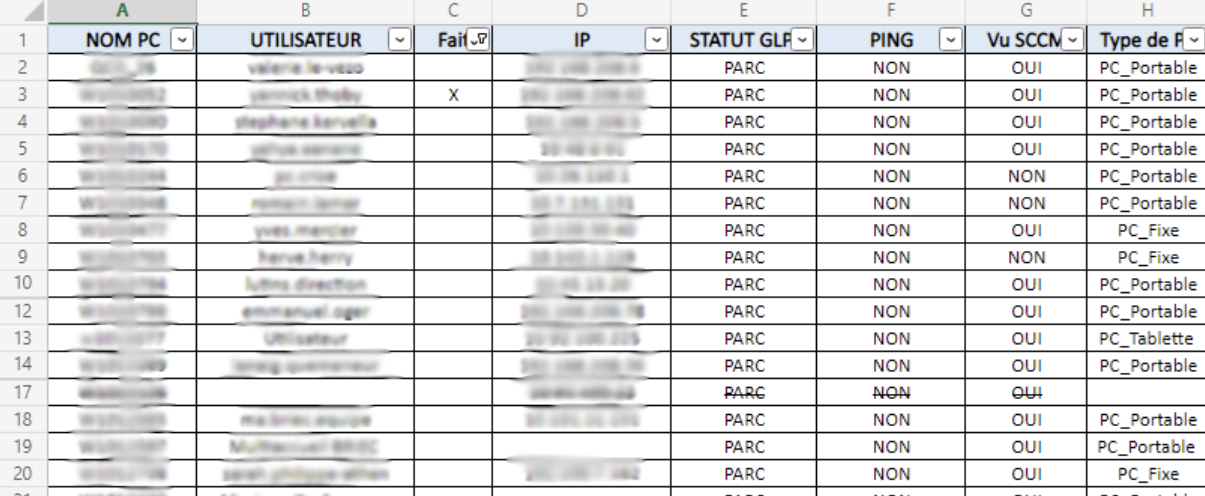
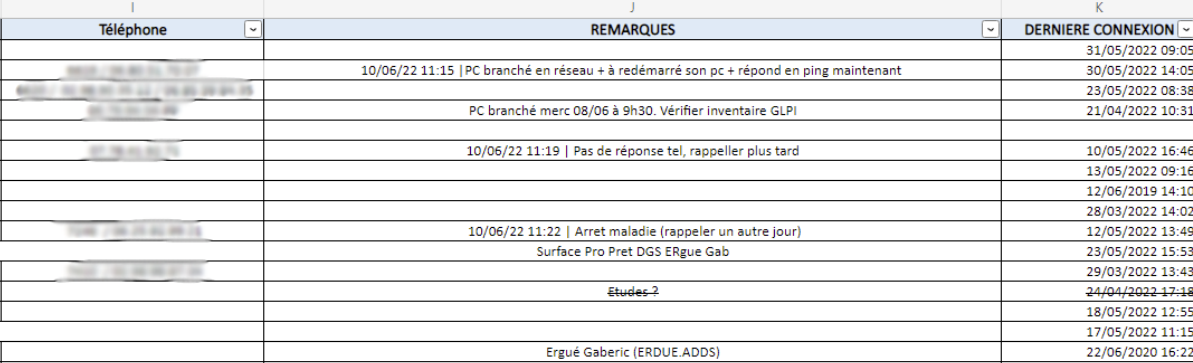
Mon travail demandé ici était de répertorier tout le parc informatique dit "inactif", ceux
dont la connexion au réseau remontait à des mois, constitués souvent de pc
abandonnés.
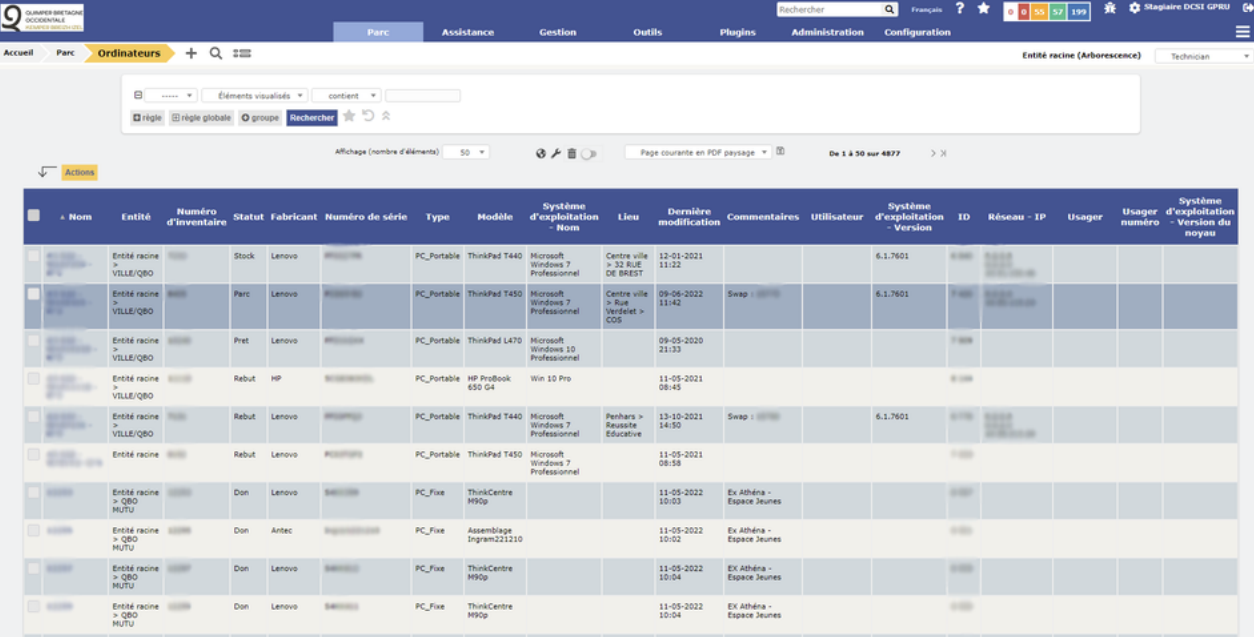
Pour cette mission, j'ai donc utilisé l'outil Excel en tant que format de travail et l'outil
GLPI qui m'a permit la recherche des utilisateurs et de leurs différentes informations.


Voici comment se présentais l'interface de GLPI qui m'a permis de répertorier le parc
informatique inactif :

Ainsi, afin de m'organiser pour la prochaine étape, j'ai eu tout aussi pour mission de
vérifier une dernière fois si les ordinateurs n'étaient pas connectés en réseau.
Pour ce faire, j'ai eu donc recours à la commande "ping" dans l'invite de commande.
Cependant au vu d'un nombre d'IP conséquent, j'ai donc eu l'initiative de faire et
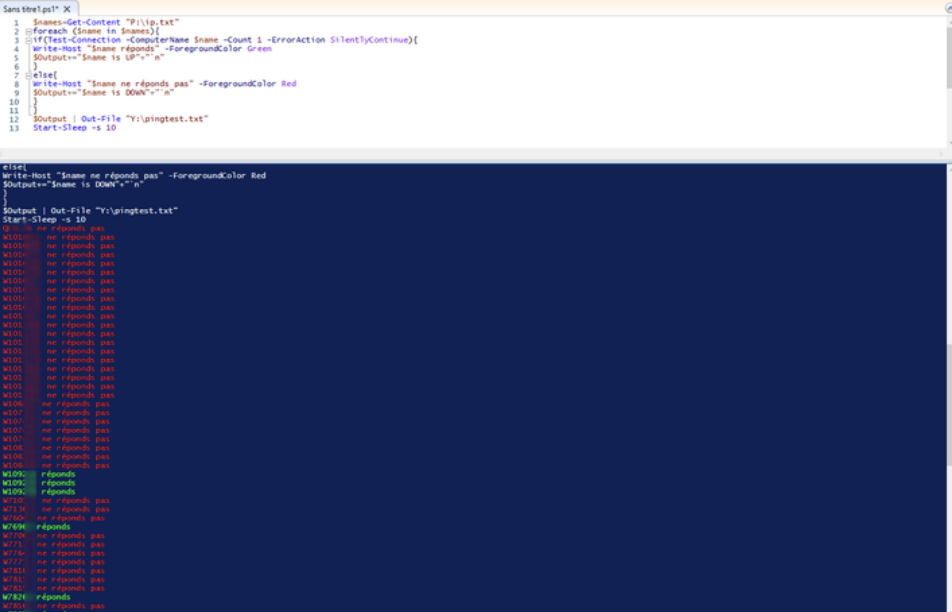
d'utiliser un script "Powershell" afin de m'éviter une tâche répétitif.

Voici le Script
qui m'a permit
d'exécuter la
commande
ping de façon
automatique et
continuellement sur
les IP/Nom De PC
de mon fichier.
II. Appel téléphonique pour rebranchement au réseau
C'est après avoir répertorié les appareils dit inactif, que j'ai eu pour mission ensuite
de contacter leurs propriétaires pour qu'ils puissent reconnecter leur appareil au
réseau et donc par conséquent forcer la mise à jour sur leur système.
Ainsi, pour mener à bien cette mission, j'ai été au cours de mon service attribué d'un
casque dit "softphone", en effet constitué d'une seule oreillette et d'un micro, ce
casque avait pour fonction de passer des appels à distance depuis un ordinateur.
C'est à la suite d'un rapide apprentissage du logiciel, que j'ai pu donc passer les
appels téléphonique qui m'était demandés.
 (photo du casque softphone)
(photo du casque softphone)
 (Capture d'écran du logiciel softphone)
(Capture d'écran du logiciel softphone)
Installation de matériel informatique
Compétences mobilisés

Gérer le patrimoine informatique
Description
I. Installation de poste informatique au centre de vaccinale de Briec
Cette fois-ci, le travail qui m'étais demandé était d'installer 3 postes informatique neuf
au centre vaccinale qui se trouvais à Briec. Poste informatique qui devait comporter
chacun un écran, une souris, un clavier, un tiny et une imprimante.
Les descentes d'images ayant déjà été faites sur les tiny, il ne restait plus qu'a
brancher les différents périphérique et à connecter les pc à la borne wifi.
Pour y remédier, j'ai donc utiliser une multiprise qui m'a permit de connecter les
différents périphérique.

II. Installation d'un deuxième écran dans un des bureaux au musée
Ce coup-ci, le travail qui m'était demandé était d'installer un deuxième écran dans un
des bureaux du musée de quimper.
En effet, encore emballé dans le carton d'origine, j'ai dû monter cet écran avec un bras
qui était fixé dans le bureau de base.
J'ai donc eu à visser l'écran à ce fameux bras tout après avoir branché l'alimentation
de l'écran et après avoir connecter l'écran au PC.

III. Installation d'un ordinateur portable à la salle de concert Athéna
Ce coup-ci, le travail qui m'était demandé était l'installation d'un ordinateur portable à la
salle de concert d'Athéna situé à Ergué-Gabéric.
L'ordinateur portable était destiné à un employé de l'accueil.
Le pc portable devait être connecté à une base afin de faciliter les branchements des
différents périphériques à celui-ci.


Stage de Deuxième Année chez l'entrepreneur Jean Baptiste Astier de Villatte 📜
Présentation de l'entreprise "JBADEV"

Jean Baptiste Astier de Villatte est un artiste contemporain français. Il est connu pour son approche multidisciplinaire qui englobe la peinture, la sculpture, la photographie et l'installation. Son travail explore souvent les notions d'identité, de mémoire et de nature humaine.
Aujourd'hui, Jean Baptiste Astier de Vilatte continue de créer et d'exposer son art à travers des expositions individuelles et collectives. Il explore de nouveaux concepts et matériaux, repoussant constamment les limites de sa pratique artistique. Son travail continue de susciter l'admiration et l'intérêt des amateurs d'art du monde entier.
Présentation de mon espace de travail

L'aménagement de mon espace de travail durant cette période de stage était pratique et fonctionnel. J'ai eu l'opportunité de travailler dans un espace de coworking appelé "La Cantine Numérique" situé à Quimper.
Cet espace offrait un environnement professionnel avec des bureaux équipés de tout le nécessaire pour travailler efficacement. Les bureaux étaient confortables et les chaises ergonomiques permettaient de travailler pendant de longues heures sans inconfort.
La Cantine Numérique disposait également de salles de réunion bien équipées, ce qui facilitait les collaborations et les réunions d'équipe. Les espaces communs étaient propres et bien entretenus, offrant des endroits appropriés pour les pauses et les moments de détente.
De plus, la proximité d'un café-restaurant dans l'espace de coworking était pratique pour se restaurer rapidement ou prendre une pause café sans avoir à quitter les lieux.
Dans l'ensemble, l'aménagement de cet espace de coworking répondait à mes besoins professionnels et contribuait à créer une ambiance propice au travail. J'ai pu bénéficier d'un environnement de travail fonctionnel et confortable, ce qui a été bénéfique pour ma productivité pendant mon stage à Quimper.
Réalisation finale
Ma mission consistait à donner une nouvelle vie à l'ancien site qui comportait plus de 800 produits. Après une évaluation approfondie, j'ai pris la décision de recréer le site entièrement, en partant de zéro.
Pour mener à bien ce projet, j'ai opté pour le CMS (système de gestion de contenu) WordPress en raison de sa flexibilité et de sa convivialité. J'ai commencé par concevoir une nouvelle architecture de site qui améliorait la navigation et l'expérience utilisateur.
Ensuite, j'ai procédé à la conception et à la mise en place d'un nouveau design, en choisissant des éléments visuels attrayants et modernes pour refléter l'image de l'entreprise. J'ai utilisé les fonctionnalités de personnalisation de WordPress pour créer un site esthétique et professionnel.
J'ai également veillé à ce que le nouveau site soit entièrement responsive, c'est-à-dire qu'il s'adapte automatiquement à différents appareils et tailles d'écran, offrant ainsi une expérience fluide aux utilisateurs sur ordinateurs de bureau, tablettes et smartphones.
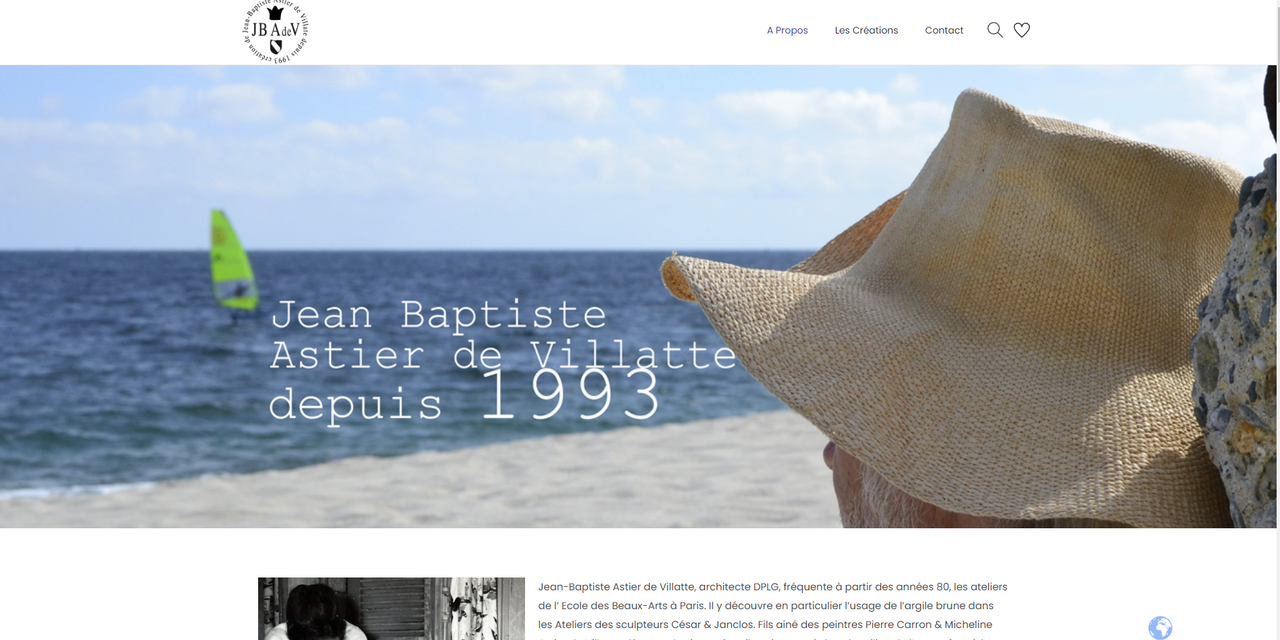
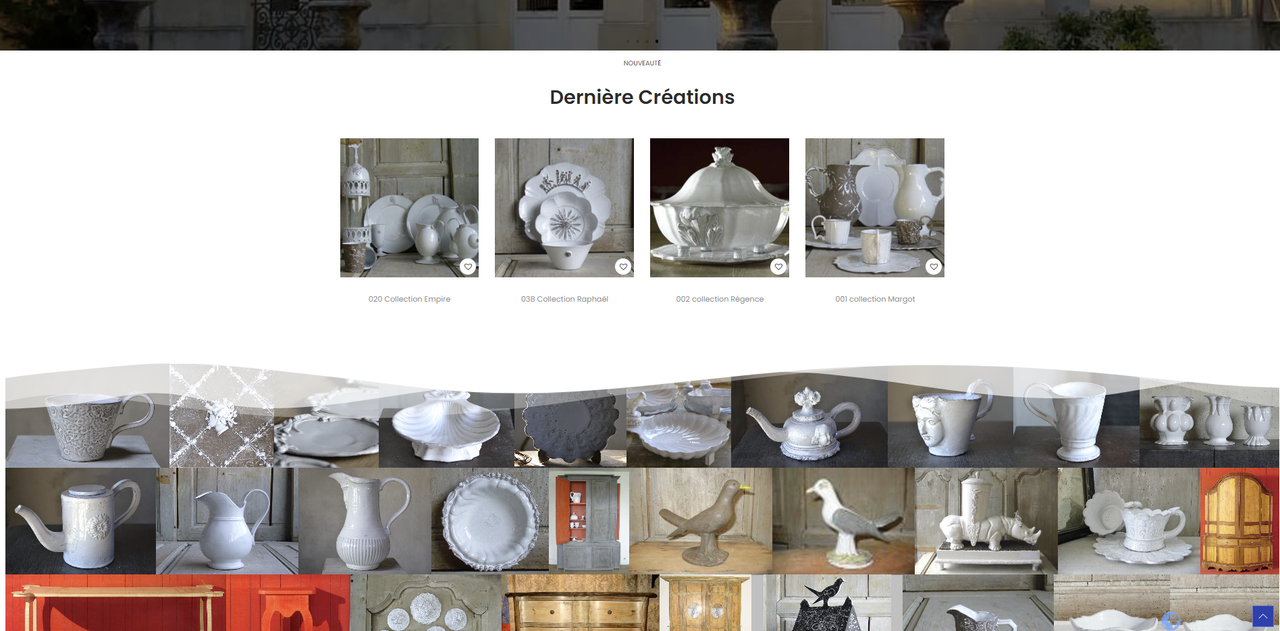
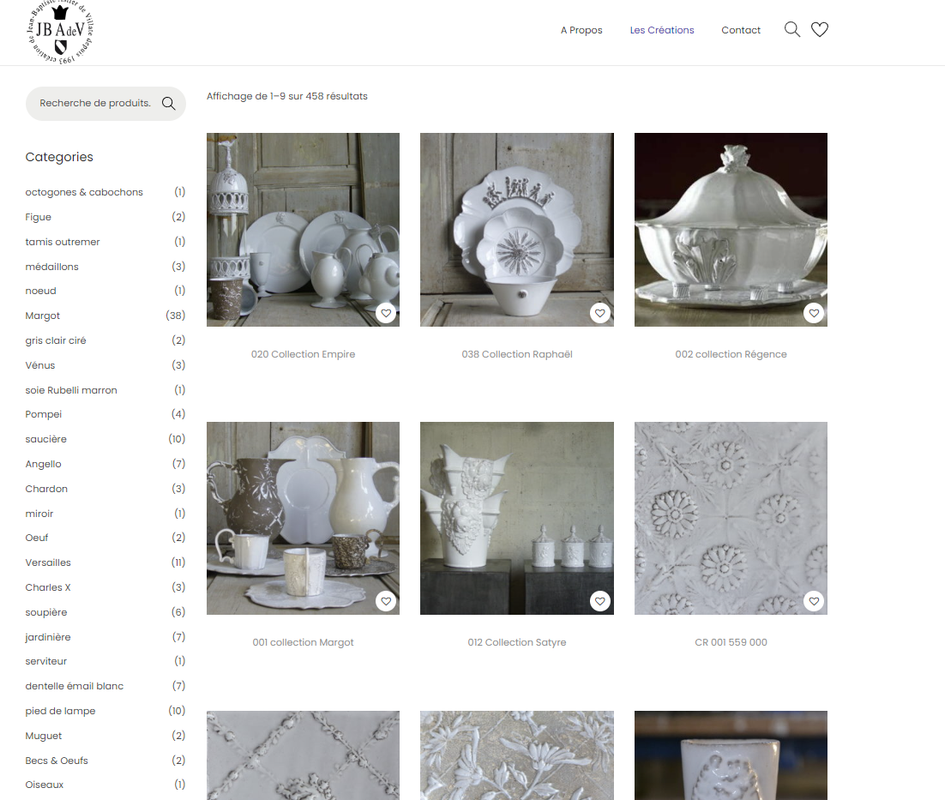
Pour vous donner un aperçu concret du résultat, voici des captures d'écran du nouveau site. Vous pourrez constater la mise en valeur des produits, la clarté de la navigation et le design attractif qui met en avant l'identité de l'entreprise.
Capture d'écran du nouveau site internet (jbadev.com)



Présentation des différentes Missions réalisées
Mise en place de Wordpress, du thème et des plugins
Compétences mobilisés

Gérer le patrimoine informatique
Description
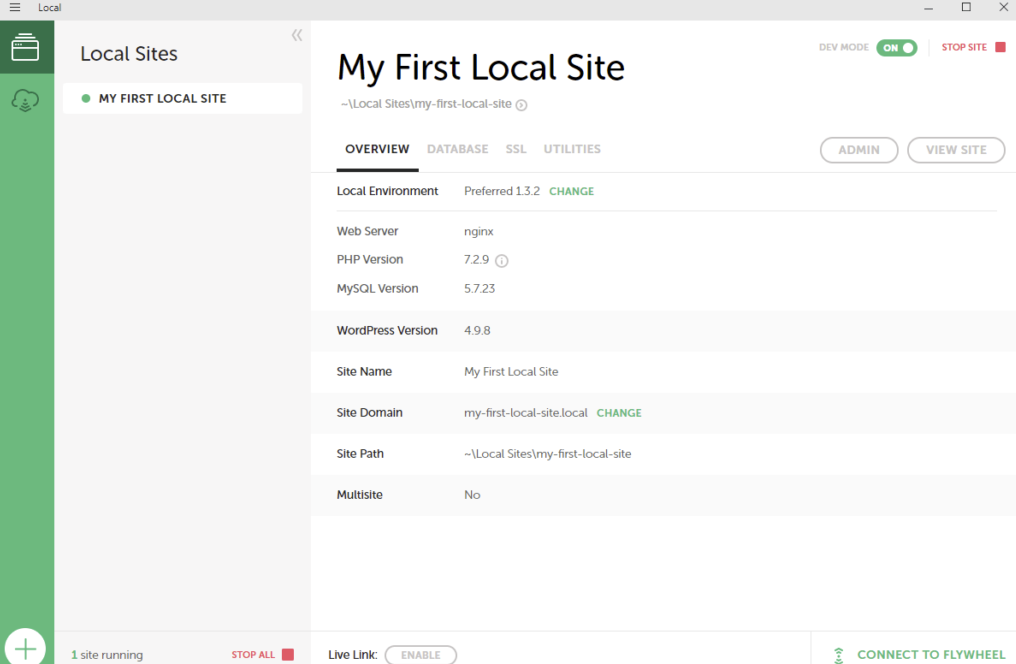
I. Installation de WordPress en local
Pour cette tâche, j'ai utilisé le logiciel local.wp , qui m'a permis d'installer WordPress sur mon ordinateur et de développer le site avant de le mettre en ligne. Cette approche présente de nombreux avantages, tels que la possibilité de travailler hors ligne, de tester des fonctionnalités et de résoudre les problèmes sans affecter le site en ligne.

En utilisant local.wp, j'ai suivi les étapes d'installation simples et guidées pour mettre en place un environnement de développement local. J'ai créé une base de données, configuré les paramètres de connexion et lancé l'installation de WordPress. Cela m'a donné un site WordPress entièrement fonctionnel sur mon ordinateur.
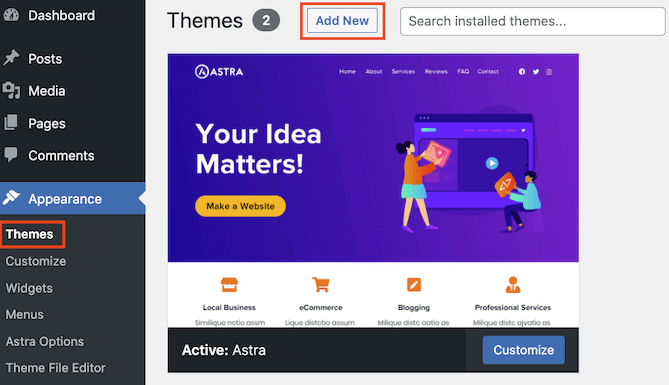
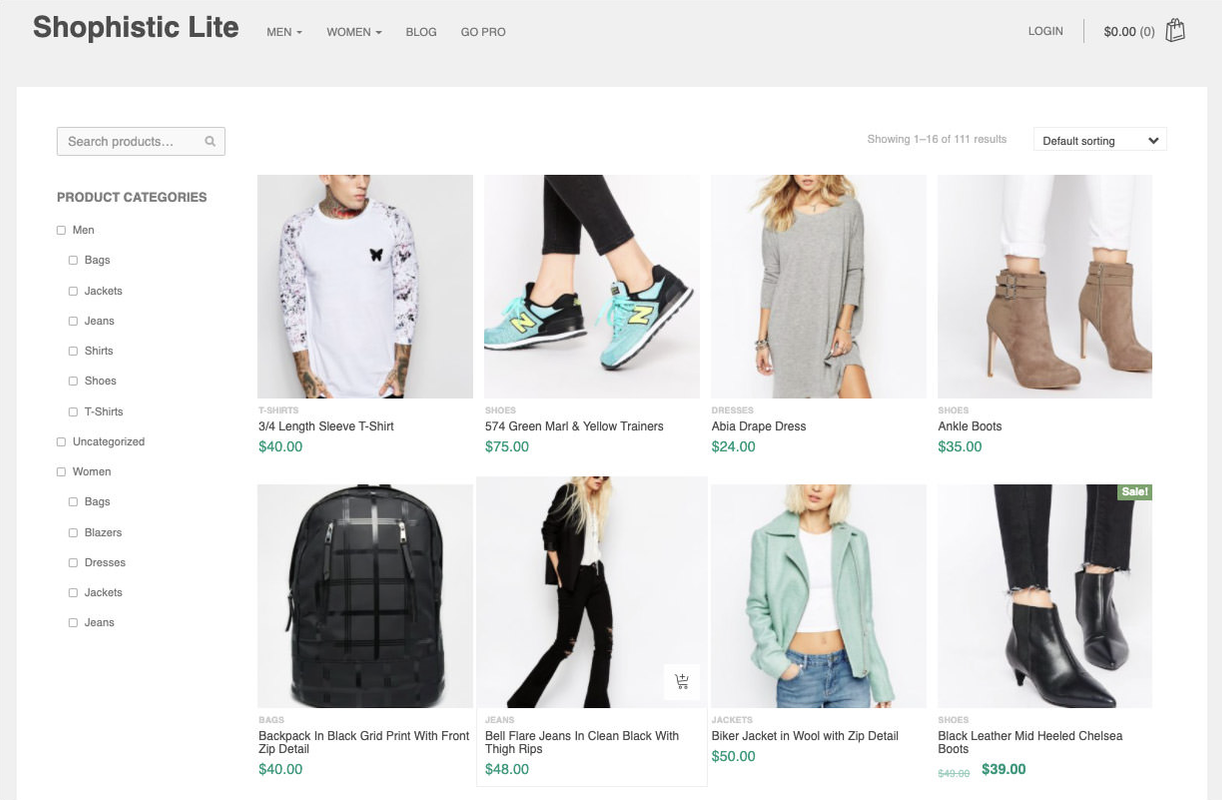
II. Installation du Thème ShopisticLite
Une fois WordPress installé en local, j'ai pu explorer les fonctionnalités et les thèmes disponibles pour concevoir le nouveau site. J'ai donc décidé d'utilisé le thème ShopisticLite pour la conception du site, que j'ai facilement installé depuis l'interface de WordPress.


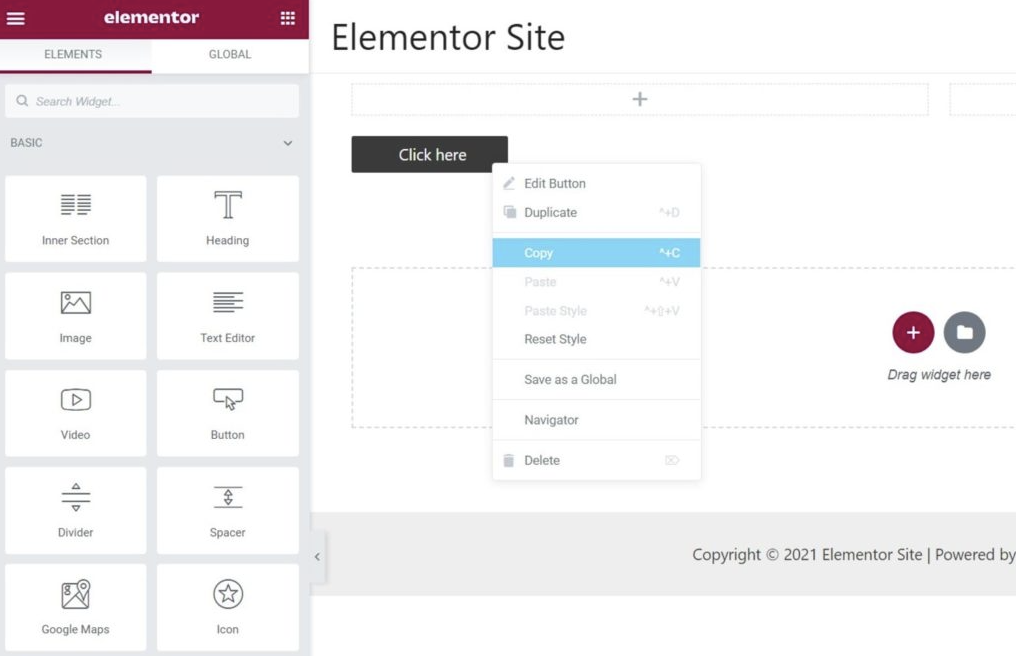
III. Utilisation du plugin Elementor
Une fois le thème activé, j'ai utilisé le puissant plugin Elementor pour le personnaliser selon les besoins spécifiques de l'entreprise.
Elementor est un outil de conception visuelle qui offre une interface intuitive en glisser-déposer. Grâce à cet outil convivial, j'ai pu apporter des modifications au thème ShopisticLite sans avoir à écrire de code. J'ai pu personnaliser la disposition des éléments, les couleurs, les polices et ajouter des sections supplémentaires en quelques clics.

Avec Elementor, j'ai pu donner vie à mes idées créatives en personnalisant le site de manière visuellement attrayante et en accord avec les objectifs de l'entreprise. La facilité d'utilisation de l'éditeur visuel m'a permis d'expérimenter rapidement différentes mises en page et de trouver celle qui correspondait le mieux à la vision du site.
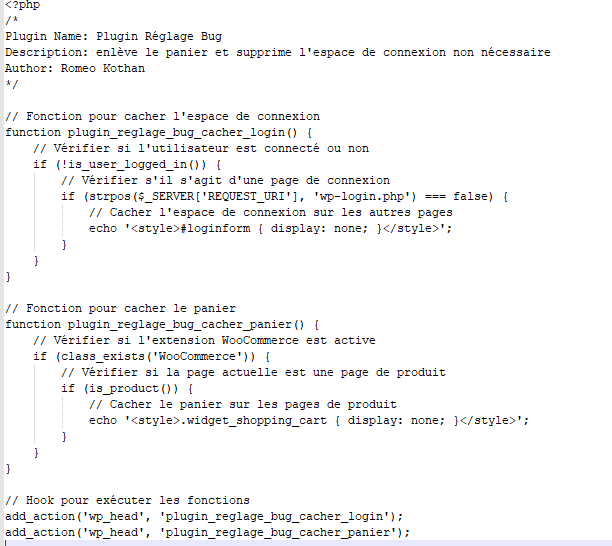
IV. Création de plugin
Je me suis confronté à des problèmes avec le thème de base où je n'ai pas pu modifier manuellement ou supprimer le panier et l'espace de connexion qui n'étaient pas nécessaires pour le projet. Face à cette situation, j'ai décidé de trouver une solution alternative. La meilleure approche que j'ai trouvée a été de créer un plugin sur mesure pour supprimer et empêcher les connexions ainsi que les "achats" via le panier.

En développant ce plugin personnalisé, j'ai pu contourner les limitations du thème de base. J'ai utilisé les fonctionnalités de développement de WordPress pour créer des hooks et des actions spécifiques afin de désactiver complètement l'espace de connexion et le panier. Cela a permis d'optimiser le site en éliminant les éléments non pertinents pour le projet.
En outre, le plugin que j'ai créé a également empêché les connexions en supprimant les options de connexion sur le site. Cela a assuré que seules les personnes autorisées à accéder au site pourraient le faire, correspondant ainsi aux besoins spécifiques du projet.
Grâce à cette approche créative de développement de plugin, j'ai pu fournir une solution personnalisée et efficace pour répondre aux exigences du projet et optimiser l'expérience utilisateur en éliminant les fonctionnalités inutiles.
Sauvegarde et Importation d'une base de données de 800 produits
Compétences mobilisés

Gérer le patrimoine informatique
Description
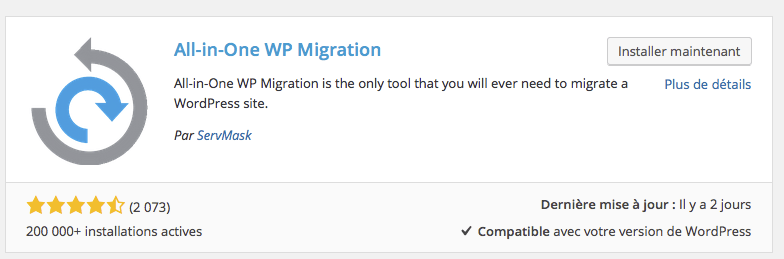
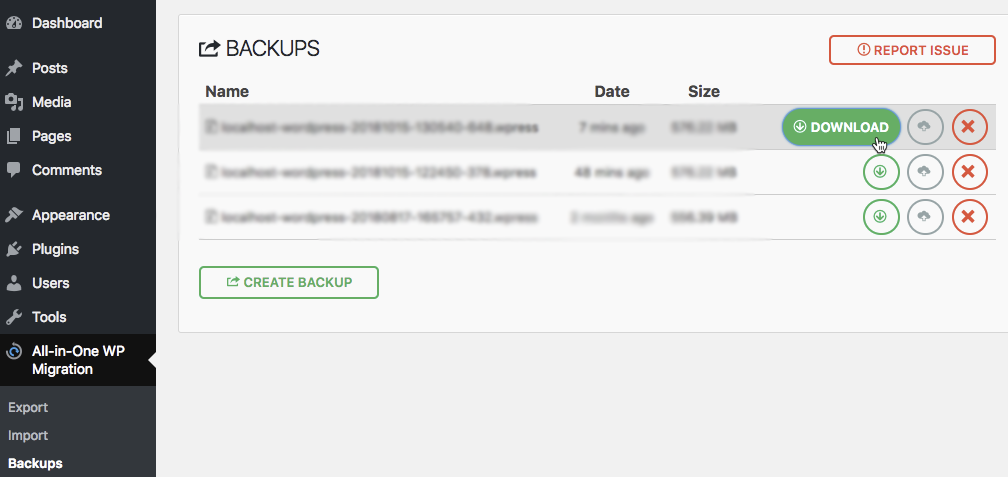
Pour réussir ce procéssus, j'ai utilisé le plugin "All-in-One Migration" pour faciliter la sauvegarde et l'importation des données essentielles, notamment la base de données, à partir de l'ancien site vers le nouveau site que j'ai créé localement.

Grâce à ce plugin, j'ai pu effectuer une sauvegarde complète de l'architecture et de la base de données de l'ancien site sous forme de backup. Cela a permis de préserver toutes les informations essentielles liées aux 800 produits présents sur le site.

Ensuite, en utilisant les sauvegardes créées, j'ai pu importer la base de données sur le nouveau site que j'étais en train de développer en local. Cette opération a permis de transférer efficacement toutes les données, y compris les informations des produits, vers le nouveau site.

L'utilisation du plugin "All-in-One Migration" a grandement simplifié le processus de sauvegarde et d'importation de la base de données, ce qui a contribué à une transition en douceur entre l'ancien site et le nouveau. Cela m'a permis de maintenir l'intégrité des données et de continuer à travailler sur le nouveau site en local tout en conservant toutes les informations importantes des produits.
Optimisation du site afin d'éviter des ralentissements
Compétences mobilisés

Gérer le patrimoine informatique

Mettre à disposition des utilisateurs un service informatique
Description
Après avoir importé la base de données sur mon site local, j'ai rencontré Jean Baptiste Astier de Vilatte en personne pour discuter des progrès du projet. Lors de notre rencontre, il a exprimé son souci concernant la vitesse de chargement du site, le trouvant un peu lent à son goût.
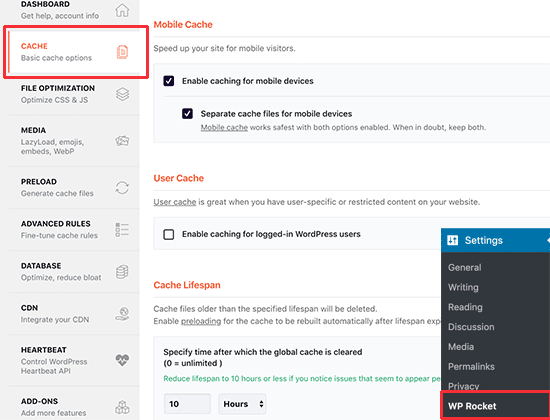
Pour répondre à sa demande et améliorer les performances du site, j'ai décidé d'installer le plugin WP Rocket. Ce plugin de mise en cache avancée et d'optimisation des performances m'a offert les fonctionnalités nécessaires pour améliorer le temps de chargement du site.

En utilisant WP Rocket, j'ai pu optimiser le cache du site, ce qui a permis de réduire considérablement le temps de chargement des pages. De plus, le plugin m'a permis de compresser et de concaténer les fichiers CSS et JavaScript, réduisant ainsi la taille des fichiers et améliorant la vitesse de chargement.
En prenant en compte les recommandations de Jean Baptiste Astier de Vilatte, j'ai également examiné les différents scripts et fonctionnalités du site qui pouvaient ralentir la vitesse de chargement. Grâce à WP Rocket, j'ai pu désactiver certaines fonctionnalités non essentielles et optimiser les scripts afin d'optimiser davantage les performances du site.
En fin de compte, l'installation et la configuration du plugin WP Rocket ont été bénéfiques pour répondre aux préoccupations de Jean Baptiste Astier de Vilatte concernant la vitesse de chargement du site. Cela a permis d'offrir une meilleure expérience utilisateur en améliorant la performance globale du site et en réduisant les temps de chargement des pages.
Mise en ligne du site
Compétences mobilisés

Gérer le patrimoine informatique

Travailler en mode projet

Mettre à disposition des utilisateurs un service informatique
Description
Une fois le développement du site effectué localement avec la base de données, il a été décidé de procéder à sa mise en ligne. Heureusement, le nom de domaine était déjà relié à l'hébergeur OVH, ce qui a simplifié le processus. J'ai simplement eu besoin d'importer le site internet depuis l'interface en ligne d'OVH pour le rendre accessible au public.

Pendant toute la durée du projet, j'ai utilisé Trello, un outil de gestion de projet, pour assurer un suivi rigoureux de toutes les tâches à réaliser avant la mise en ligne du site. Cela m'a permis de m'assurer que tout était bien réalisé, vérifié et optimisé avant de passer à l'étape de déploiement.

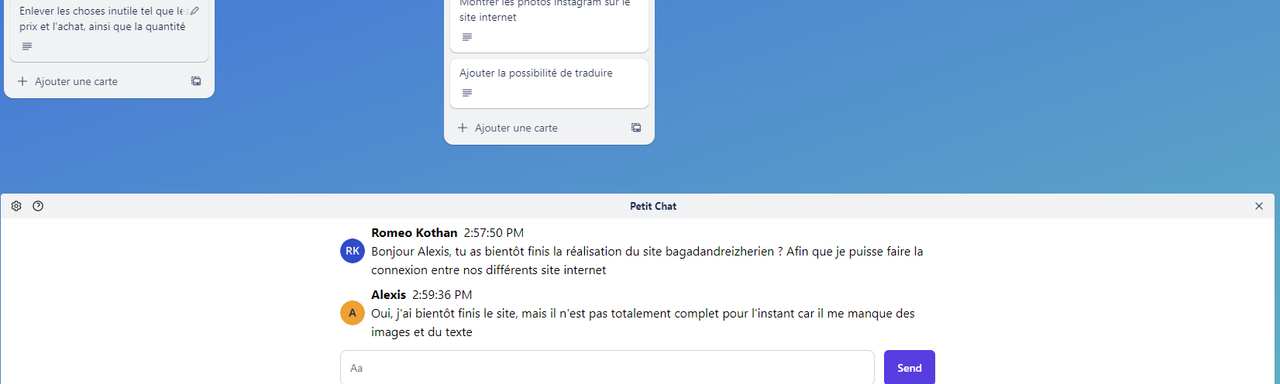
Je travaillais en étroite collaboration avec deux autres stagiaires sur ce projet. Bien que l'un des stagiaires ne soit pas présent dans l'espace de coworking, il travaillait sur un autre site internet pour l'association musicale de Jean Baptiste, nommé "Bagadandreizherien". En tant que collaborateur, j'ai été chargé de relier le site vitrine à son association, afin de refléter son identité et ses activités spécifiques. Pour assurer une bonne coordination, il était important que je sois tenu informé de la mise en ligne de son site afin de prendre les mesures nécessaires pour l'intégration et la connexion appropriées.

Ainsi, avec une équipe de stagiaires et une utilisation efficace des outils tels que Trello, nous avons pu travailler de manière collaborative et organisée pour mener à bien le projet, en veillant à ce que tous les aspects soient pris en compte avant la mise en ligne du site.
Optimisation SEO du site
Compétences mobilisés

Gérer le patrimoine informatique

Développer la présence en ligne de l’organisation

Mettre à disposition des utilisateurs un service informatique
Description
Afin de répondre à la demande de Jean Baptiste Astier de Vilatte visant à optimiser le référencement du site internet sur les moteurs de recherche (SEO), j'ai entrepris différentes actions. Pour commencer, j'ai installé le plugin All in One SEO, un outil populaire pour optimiser le SEO sur WordPress.

En utilisant le plugin, j'ai pu mettre en place diverses optimisations basées sur des mots-clés pertinents tels que "jbadev" et "céramique", en m'assurant de les inclure dans les balises méta, les descriptions de page, les titres et le contenu. J'ai également veillé à créer des URLs conviviales, faciles à lire et à comprendre pour les moteurs de recherche.
En plus de cela, j'ai travaillé sur l'optimisation de la structure du site en utilisant des balises de titre appropriées (H1, H2, H3, etc.) pour organiser le contenu et faciliter la compréhension du site par les moteurs de recherche. J'ai également veillé à la qualité du contenu en créant des textes informatifs et pertinents qui répondaient aux attentes des utilisateurs et aux critères de classement des moteurs de recherche.
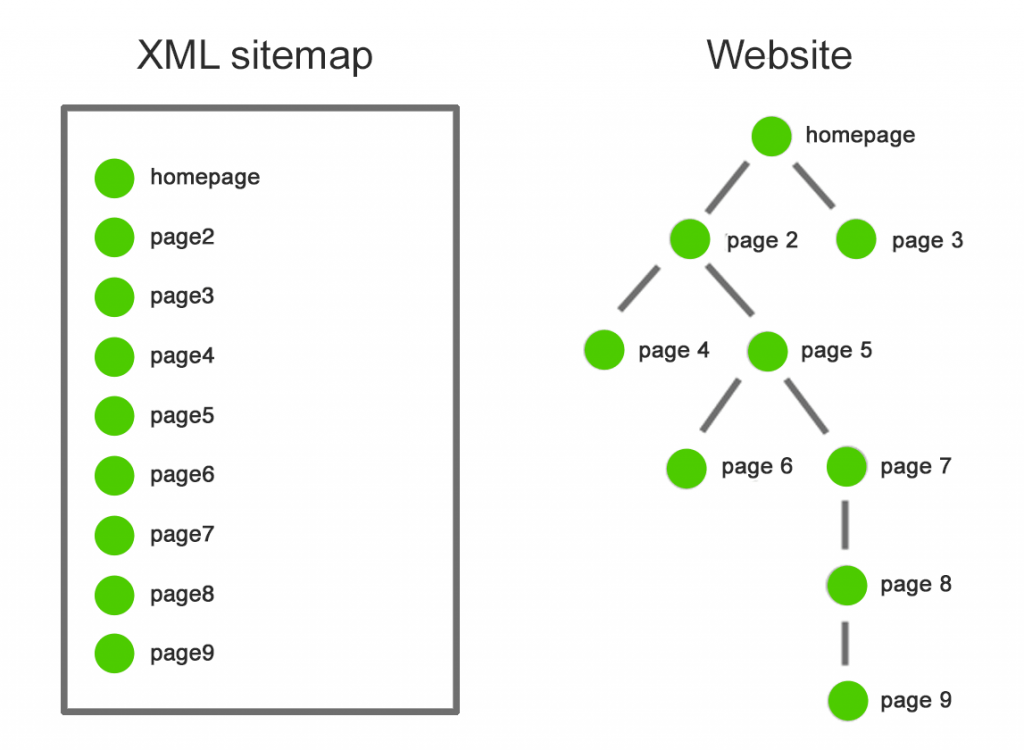
Le plugin All in One SEO m'a également permis de générer un plan de site XML (sitemap) pour faciliter l'indexation du site par les moteurs de recherche, ainsi que de gérer les redirections et les balises canoniques pour éviter le contenu en double.

Grâce à ces actions d'optimisation SEO, j'ai pu améliorer la visibilité du site de Jean Baptiste Astier de Vilatte sur les moteurs de recherche, en aidant les utilisateurs intéressés par les mots-clés pertinents à trouver plus facilement son site. Cela a contribué à augmenter le trafic organique et à renforcer la présence en ligne de son entreprise.
Gérer les réseaux sociaux de l'entreprise "JBADEV"
Compétences mobilisés

Développer la présence en ligne de l’organisation
Description
Cette fois Jean Baptiste Astier de Vilatte m'avait confié la gestion de ses réseaux sociaux afin d'attirer de nouveaux clients. L'un des objectifs principaux était de renforcer sa présence sur Instagram, une plateforme visuelle populaire pour la promotion de produits.
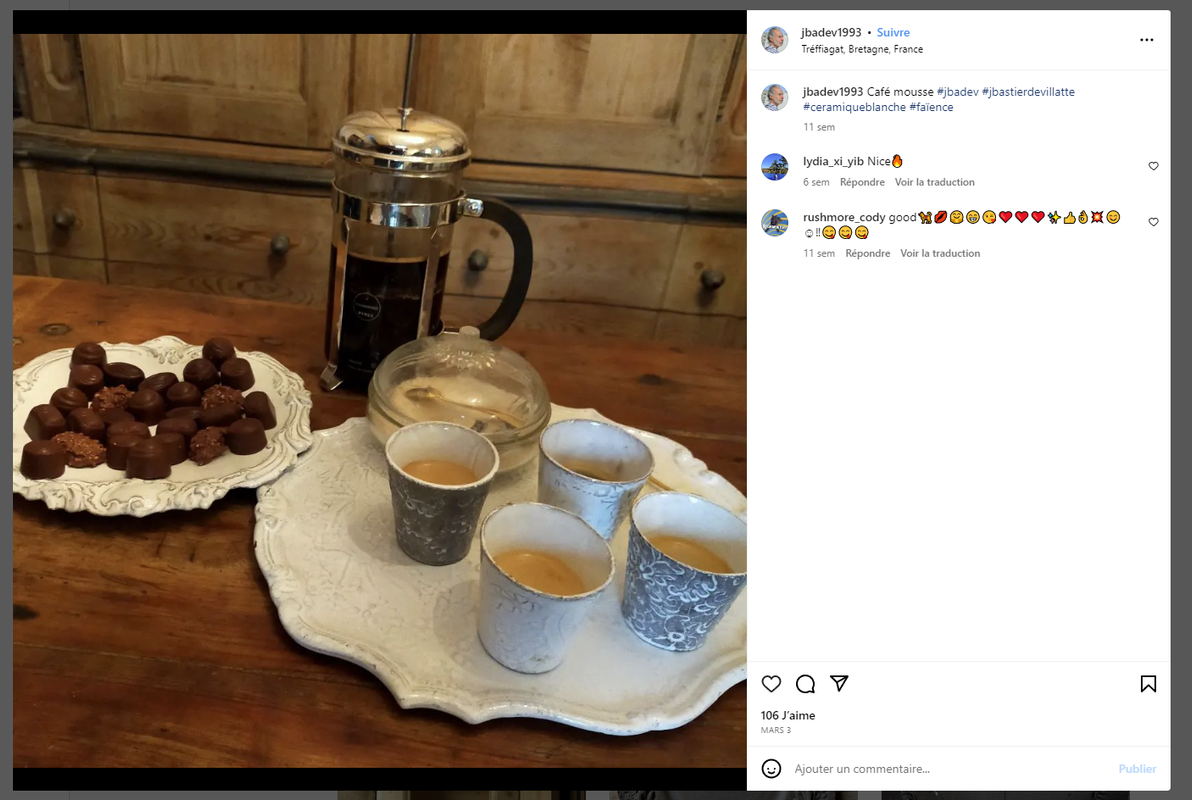
Pour cela, j'ai pris en charge la création et la publication de contenu attrayant mettant en valeur ses produits céramiques. J'ai veillé à capturer des photos de haute qualité, mettant en avant les détails et l'artisanat des pièces, afin de susciter l'intérêt des utilisateurs d'Instagram.

En parallèle, j'ai utilisé des hashtags pertinents tels que "#jbadev" et "#céramique" pour augmenter la visibilité des publications et attirer un public intéressé par ces thématiques. Les hashtags bien choisis permettent aux utilisateurs d'Instagram de découvrir les photos et d'accéder ainsi au compte de Jean Baptiste Astier de Vilatte.

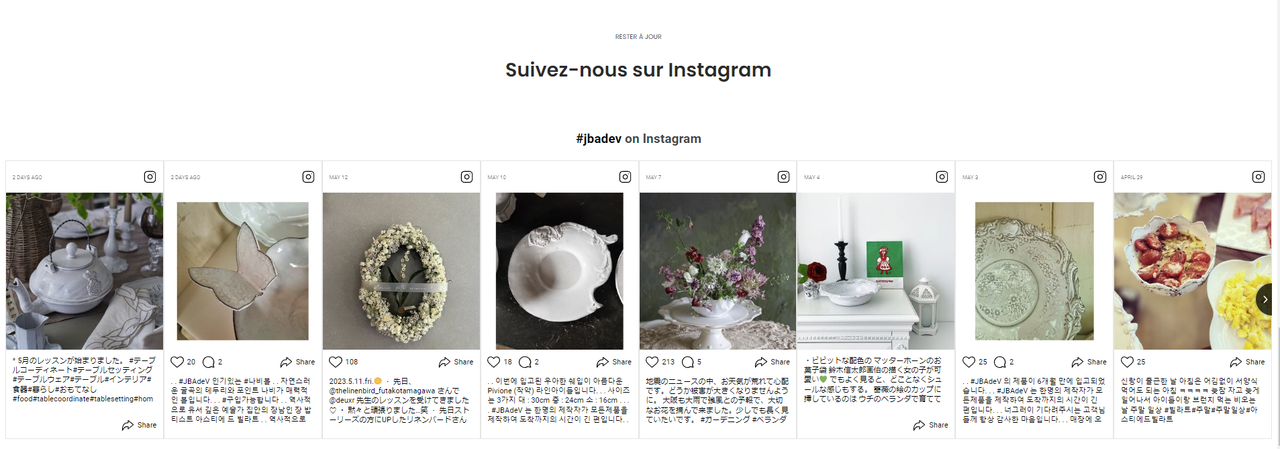
Par la suite, afin de renforcer la cohérence entre le site internet et les réseaux sociaux, j'ai ajouté un onglet dédié sur le site, mettant en avant les photos Instagram qui utilisaient le hashtag "#jbadev". Cette fonctionnalité a permis de créer une synergie entre les différentes plateformes et d'offrir aux visiteurs du site un aperçu visuel des réalisations de Jean Baptiste Astier de Vilatte sur Instagram.

Cette approche stratégique de gestion des réseaux sociaux a permis à Jean Baptiste de gagner en visibilité, d'attirer de nouveaux clients et de renforcer l'image de sa marque sur les plateformes en ligne.
Création d'une documentation d'utilisation
Compétences mobilisés

Répondre aux incidents et aux demandes d’assistance et d’évolution

Mettre à disposition des utilisateurs un service informatique
Description
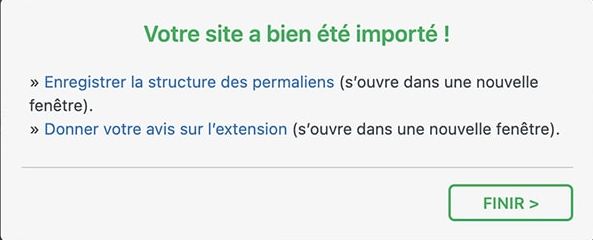
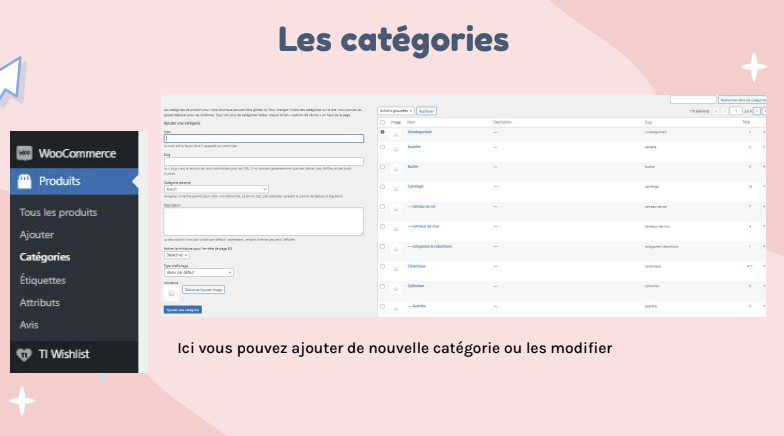
Une fois le site internet de Jean Baptiste Astier de Vilatte mis en ligne, j'ai jugé nécessaire de créer une documentation d'utilisation détaillée. Cette documentation avait pour objectif de permettre à Jean Baptiste de gérer de manière autonome certaines fonctionnalités clés de son site, telles que l'importation de ses propres produits ou la création de nouvelles catégories.
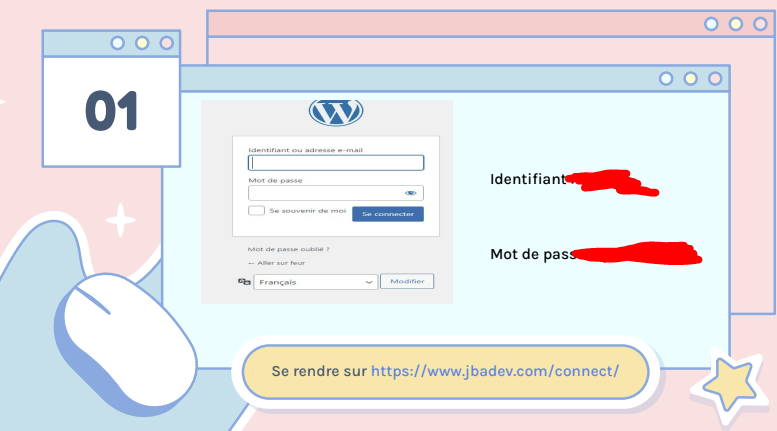
Dans cette documentation, j'ai expliqué étape par étape comment accéder au panneau d'administration de WordPress. J'ai fourni des instructions claires sur l'identification et la navigation dans l'interface d'administration, en mettant l'accent sur les fonctionnalités essentielles pour gérer et mettre à jour le contenu du site.

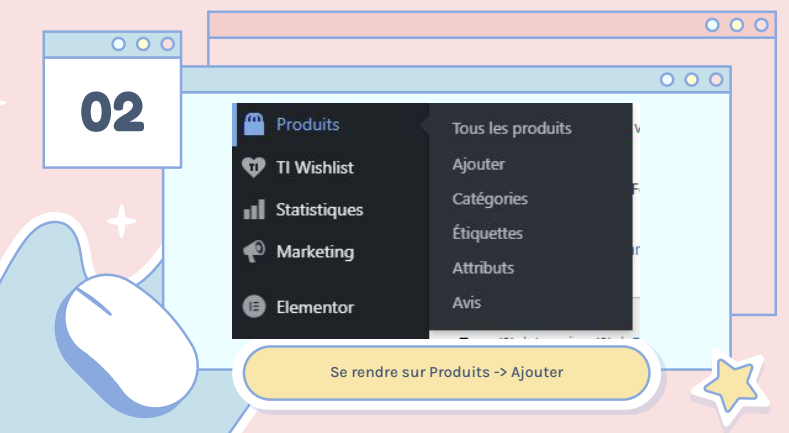
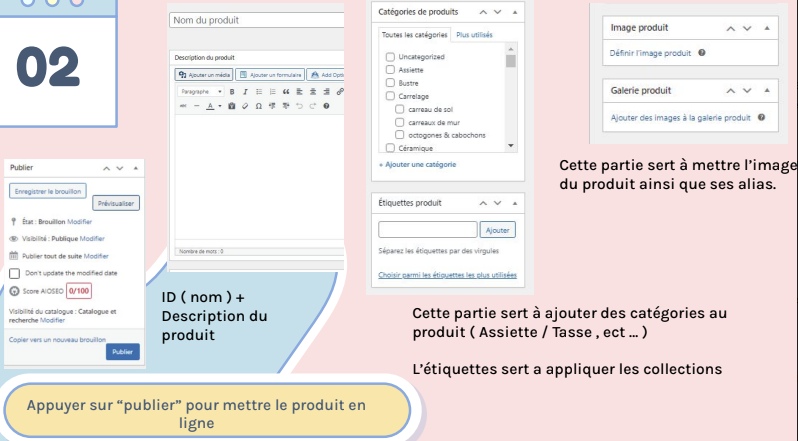
En ce qui concerne l'importation de produits et la création de catégories, j'ai fourni des instructions spécifiques, en utilisant des captures d'écran pour faciliter la compréhension. J'ai expliqué comment préparer les fichiers de données pour l'importation, comment utiliser les fonctionnalités de WordPress pour ajouter de nouveaux produits et comment organiser ces produits dans des catégories pertinentes.



L'objectif de cette documentation était de permettre à Jean Baptiste de prendre en main son site de manière autonome, lui donnant ainsi la possibilité de mettre à jour régulièrement son contenu, d'ajouter de nouveaux produits et de gérer sa boutique en ligne sans avoir à faire appel à un développeur à chaque fois.
En fournissant cette documentation d'utilisation claire et complète, j'ai permis à Jean Baptiste de se sentir à l'aise et confiant dans l'administration de son site WordPress, lui offrant ainsi une plus grande autonomie et flexibilité dans la gestion de son activité en ligne.
